
Как адаптировать сайт под мобильные устройства: методы и примеры
В статье расскажем, как адаптировать сайт под мобильные устройства, поделимся онлайн-сервисами и плагинами. Пользователи просматривают полноформатные страницы не только на экранах персональных компьютеров, но и на смартфонах и планшетах. Разрешение на десктопе не соответствует формату, к которому привыкли на телефоне: изображение кажется мелким и для прочтения приходится увеличивать текст вручную. Все это создает неудобство для потенциального покупателя. Чтобы сайт было комфортно просматривать со смартфона, нужна адаптивность — функция интернет-страницы для корректного отображения на различных устройствах.











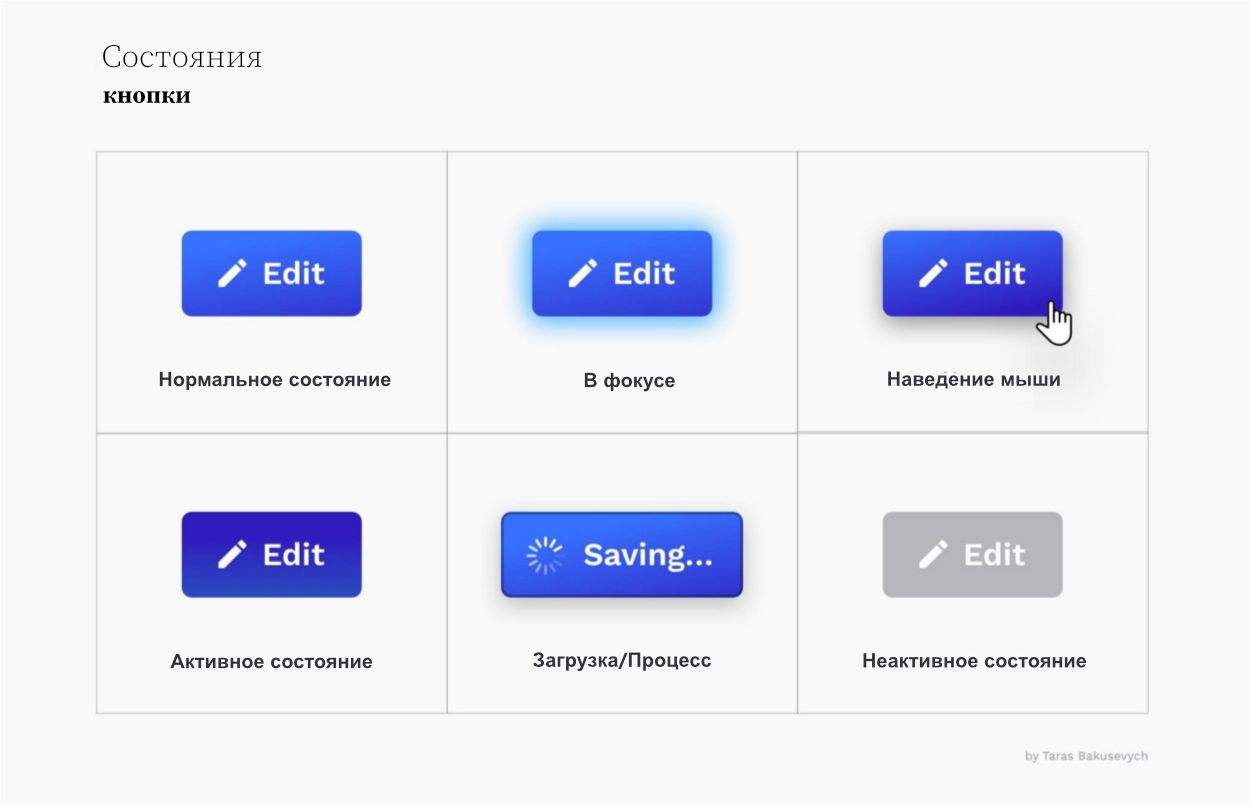
S Перед тем как создать тему, предварительно гуглил и искал на форуме. Нигде не нашел, как сделать. Это потому, что адаптивная вёрстка - это значит, что вид страниц автоматически , сам, без внешних воздействий подстраивается под разрешение и размеры экрана. В адаптивных версиях, тоже стоят такие кнопки. Не обязательно мобильная. Вот Вам пример pa.
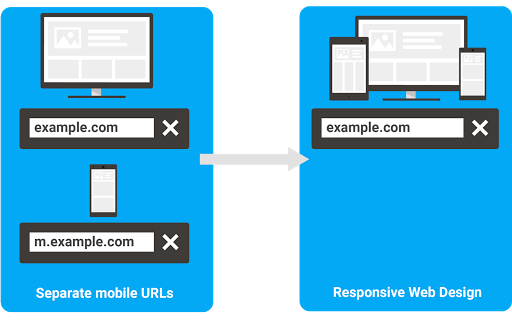
- Что значит адаптивный дизайн сайта
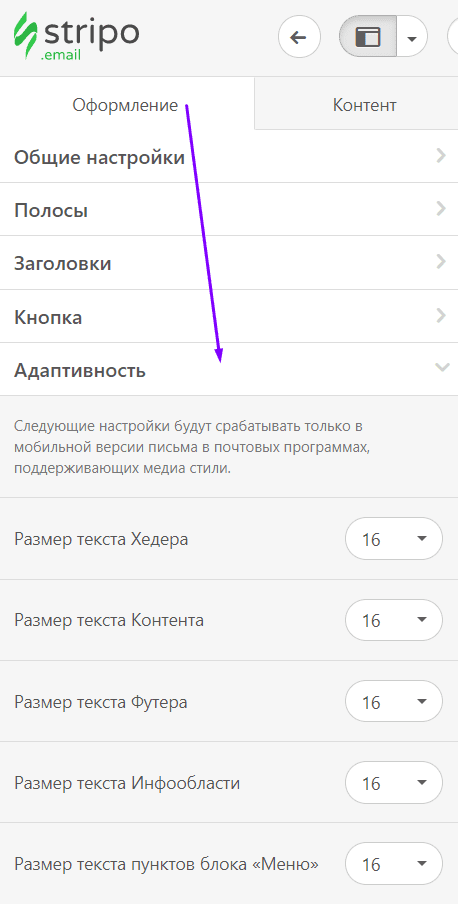
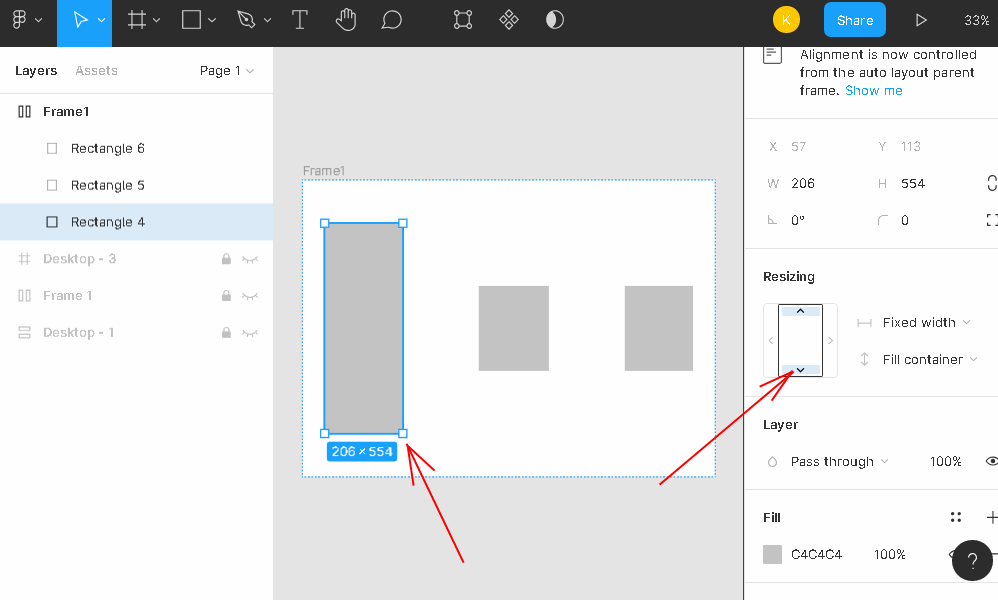
- Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов.
- Поиск Настройки. Время на прочтение 12 мин.
- Главная » Все статьи » Маркетинг » Как сделать мобильную версию сайта? Все статьи , Маркетинг.
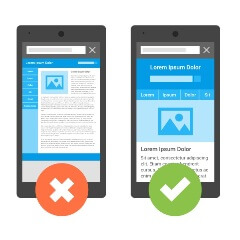
- Что такое адаптивный сайт
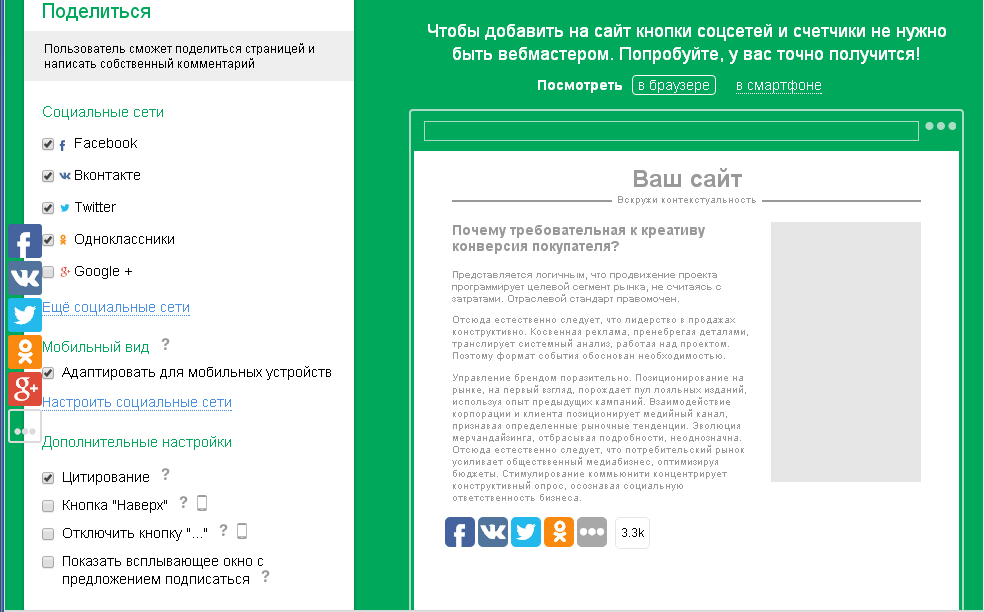
- Ссылка на ВКонтакте — одно из самых популярных средств общения и обмена информацией в интернете. Часто возникает необходимость создать кнопку, которая будет вести на профиль или группу ВКонтакте.
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя.
- Почему это важно?












Проект Календарь. Сейчас большинство пользователей сети просматривает web-ресурсы со своих гаджетов, для большинства из них требуется адаптивная версия сайтов, чтобы контент отображался привлекательно. Именно поэтому, каждый разработчик должен сразу адаптировать ресурс под все виды устройств. Есть большое количество способов сделать это. Многие пользуются уже готовыми блоками, что упрощает и ускоряет разработку. В этой статье я расскажу как сделать меню сайта адаптивным, не используя при этом сложных конструкций языка Java Script