
Что такое плашки PowerPoint
Ориентируясь на "слепые места" вы окажете качественную услугу клиенту и не получите правки в самый неподходящий момент. Скопируйте фрейм в свой дизайн и увеличьте до необходимых размеров, ориентируясь на соотношение сторон. Design templates.












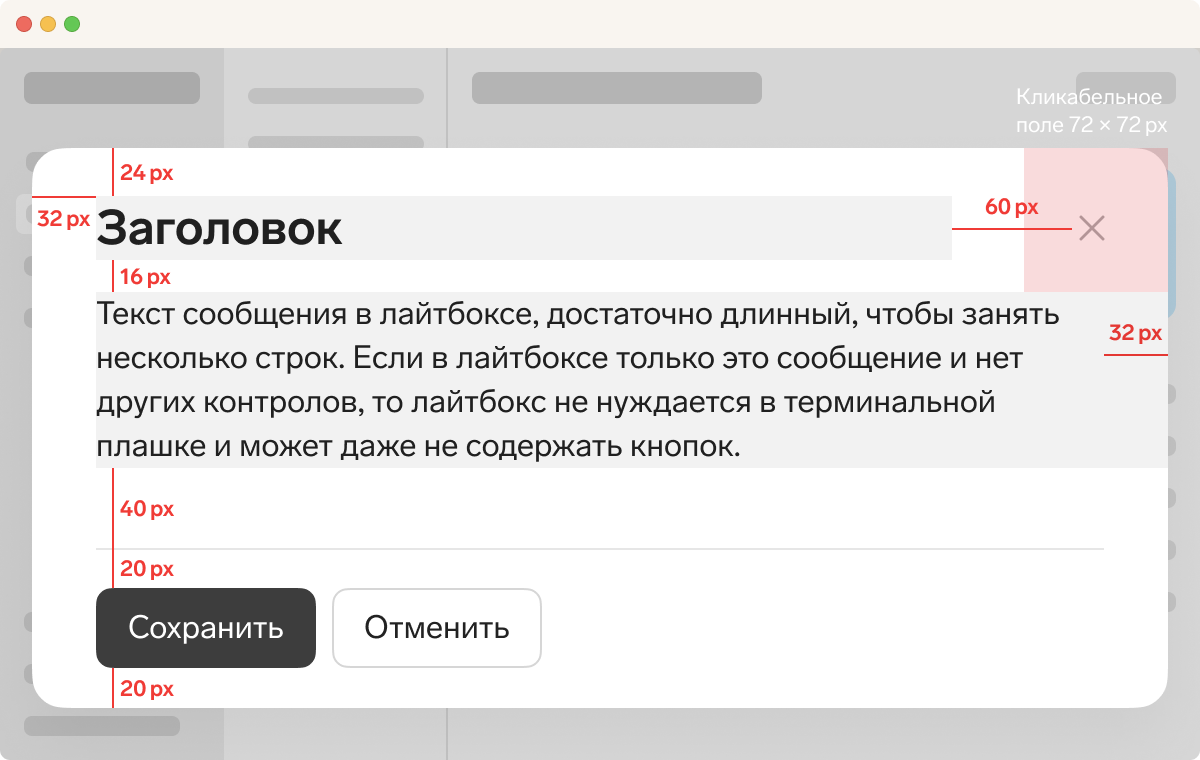
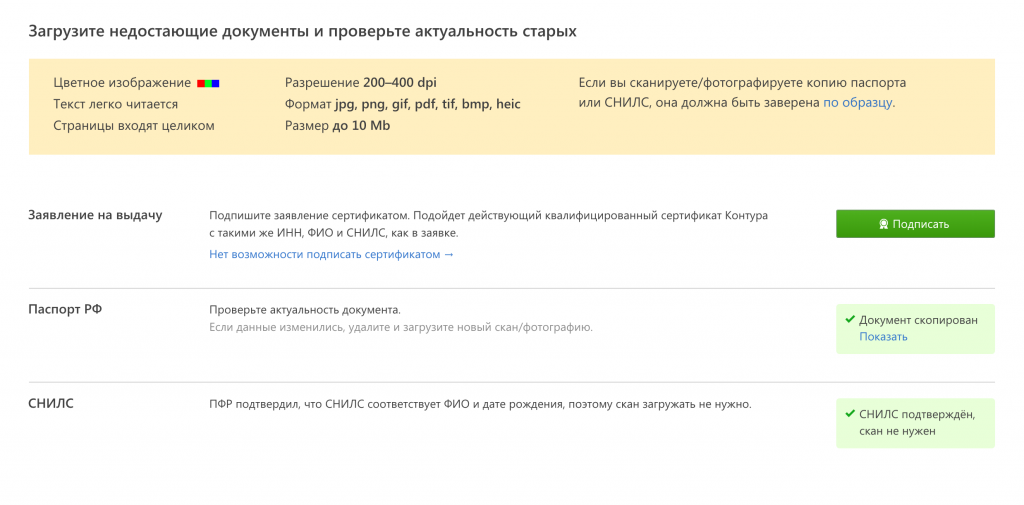
Мелочи решают. Мы их можем не замечать, но они влияют на наше восприятие веб-интерфейса. Что же я подразумеваю под этими «мелочами». С отступами в дизайне веб-интерфейсов всегда были проблемы. Верстальщики часто упускают их или считают, что это маловажная деталь дизайна. Если отступы слишком большие, появляются неприятные «дыры», если слишком маленькие — всё выглядит скомкано и, в результате, информация теряется.
- CorelDRAW и его функции в графическом дизайне
- Почему не стоит использовать float. Простой рецепт колоночной раскладки.
- У «Озон-тревела» лучше.
- По этому правилу дизайн отталкивается от продукта.
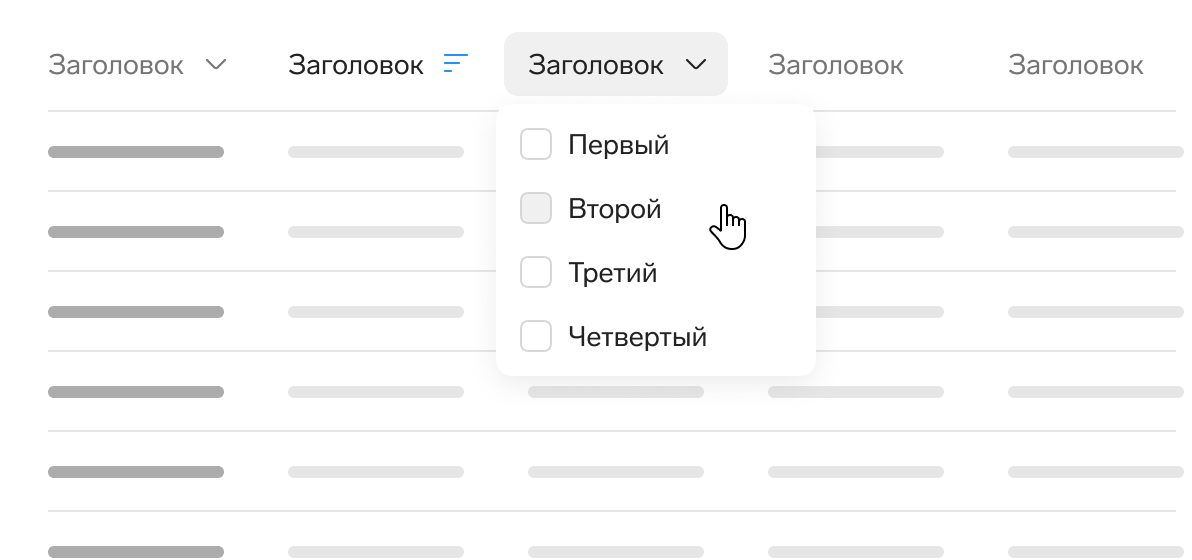
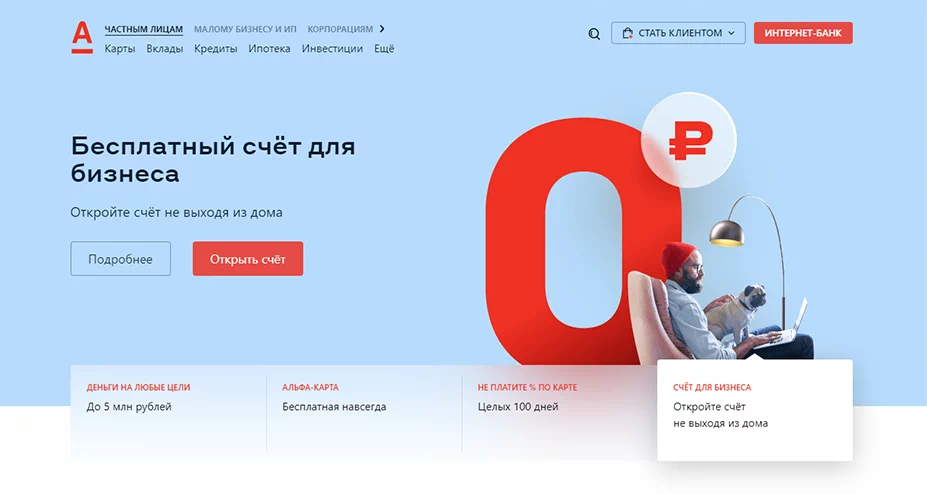
- Линейка + плашка
- Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
- Последние пару месяцев я публиковала в Фейсбуке посты, в которых разбирала ошибки дизайна картинок. Мы решили собрать их и опубликовать в блоге, чтобы не потерять.
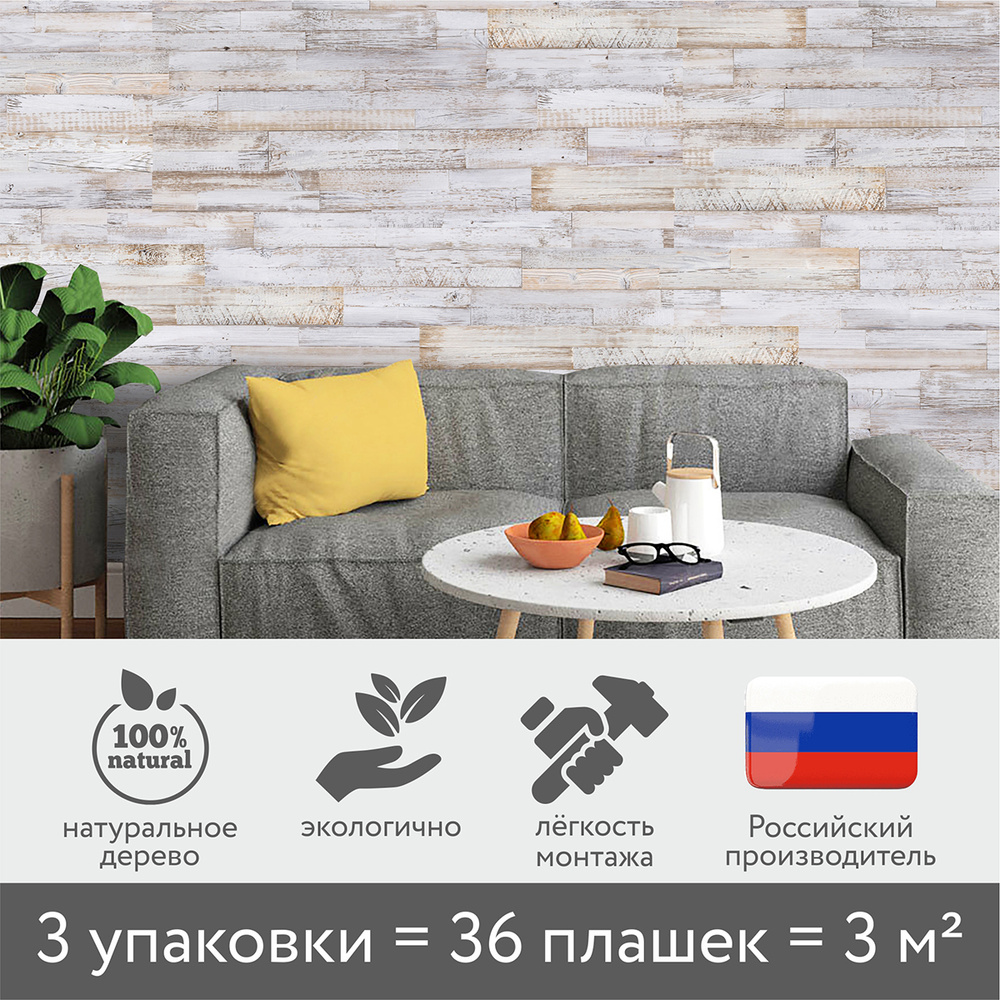
- Плашкой еще можно назвать изображение большого размера, расположенное на одном печатном листе, которое представляет собой область, целиком запечатанную краской.






Обновили абсолютно все иконки, сделав их начертания легче и современнее. Поработали с отступами и разделителями — теперь приложение выглядит ещё более стильно. Убрали градиентные плашки с космической подложкой.