
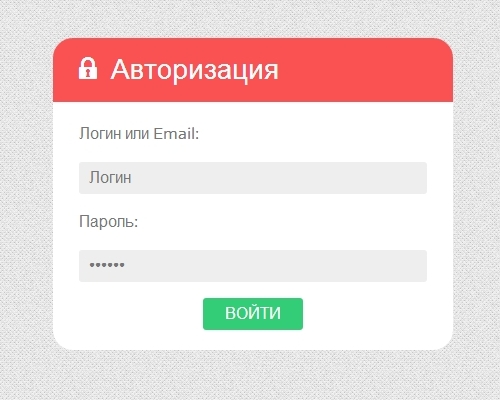
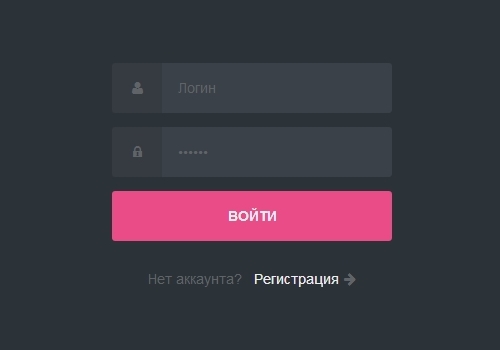
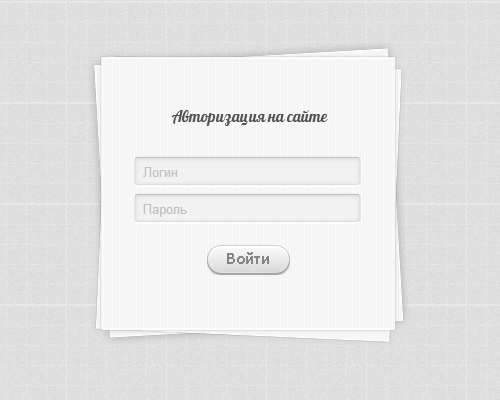
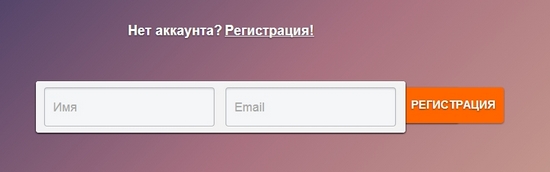
22 лучших формы входа и регистрации на сайте в HTML&CSS!
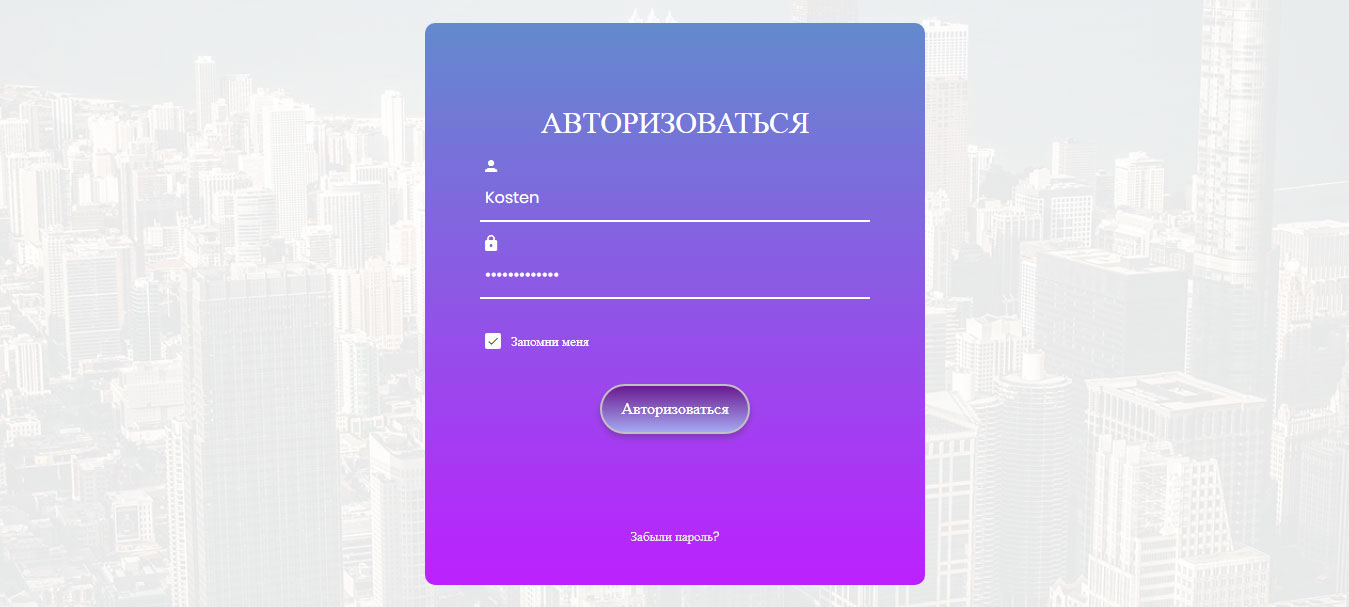
В мировой веб-разработке создание авторизации страницы является необходимым шагом для обеспечения безопасности и удобства пользователей. С использованием HTML языка гипертекстовой разметки и CSS каскадных таблиц стилей мы можем легко создать стильную и функциональную страницу авторизации. Давайте рассмотрим пример кода и разберем основные элементы. Веб разработка. Форма регистрации.











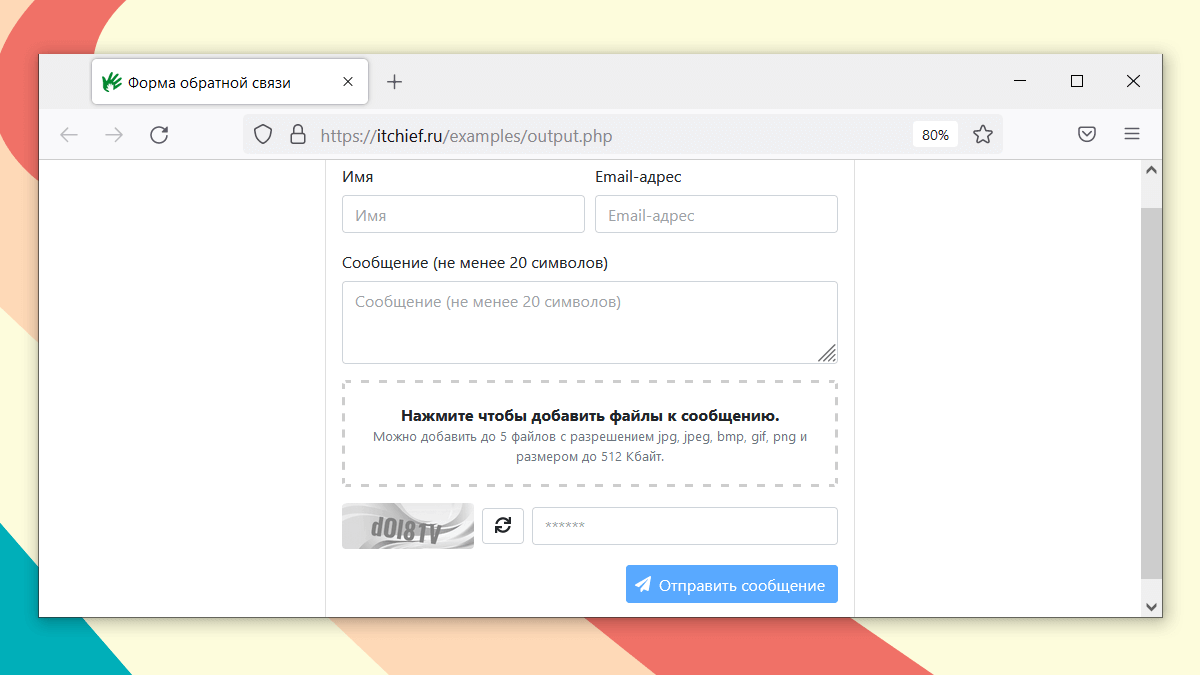
Формы — важный интерактивный элемент веб-страницы. Как и ссылки, формы обеспечивают взаимодействие пользователя и страницы, позволяя отправлять данные. Для этого в HTML существуют специальные конструкции, которые говорят браузеру, какие поля может использовать пользователь и как их обрабатывать.








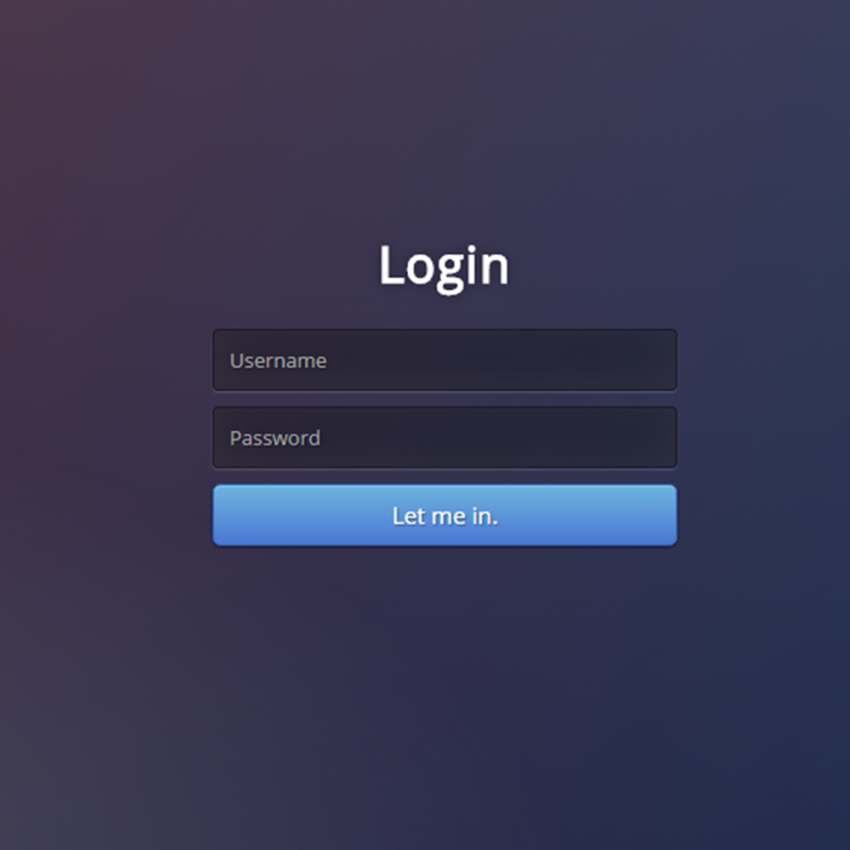
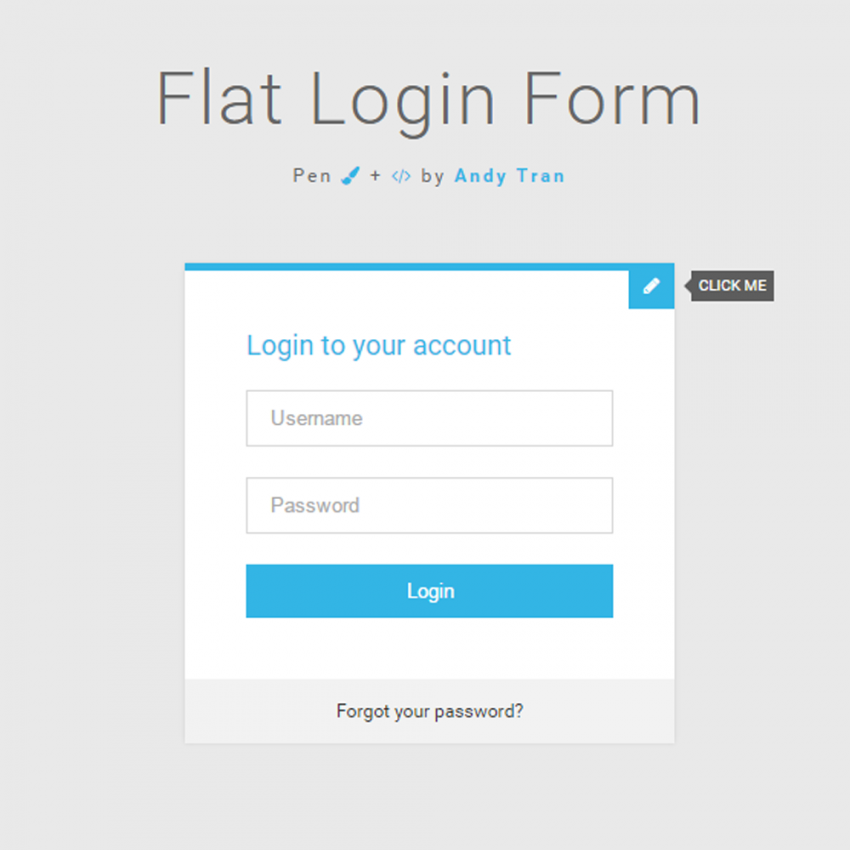
Сегодня я хочу рассказать и показать на примере, как с помощью JQuery создать простую и функциональную форму «входа» с возможностью переключения на форму «регистрации» и «восстановления пароля». Идея заключается в том, что когда пользователь переходит из одной формы в другую, новая форма открывается в этом же окне без перезагрузки страницы, с расширением или сжатием контейнера до размеров новой формы. Как уже упоминалось выше, мы будем задействовать три самых распространенных вида форм, это «Вход», «Регистрация» и конечно же «Восстановление Пароля». На тот случай, если у пользователя отключен JavaScript застарелая фобия , созданы статичные страницы соответствующие формам, так что переключение сработает при любом раскладе.











Похожие статьи
- Красивый дизайн спальни - Более 25 лучших идей на тему «Красивые спальни» только на
- Школьная модная форма для детей - Детская школьная форма
- Формочка для петушков своими руками - Оформление детской площадки своими руками. Делаем
- Оформление веранд детского сада своими руками фото - Участок детского сада своими руками: фото и иде