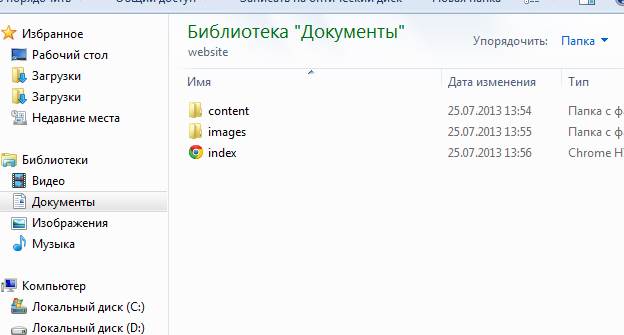
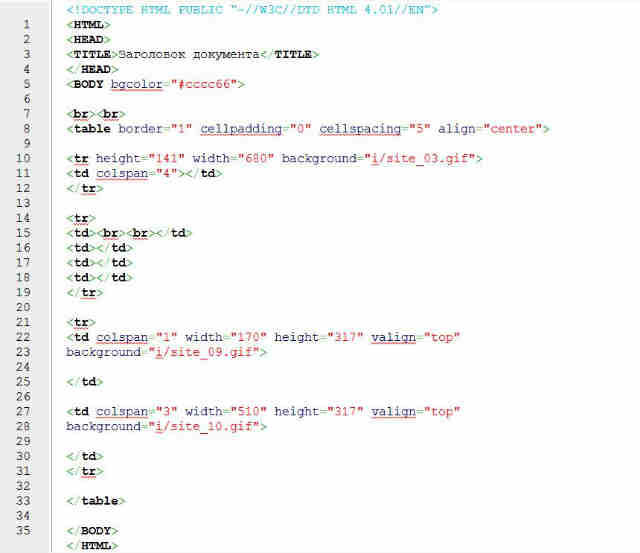
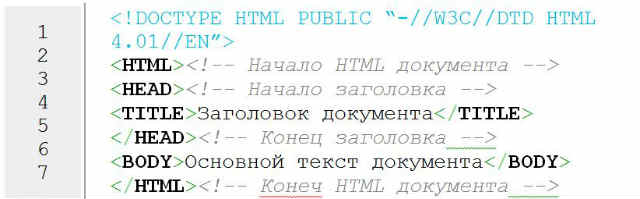
Создание сайта на HTML
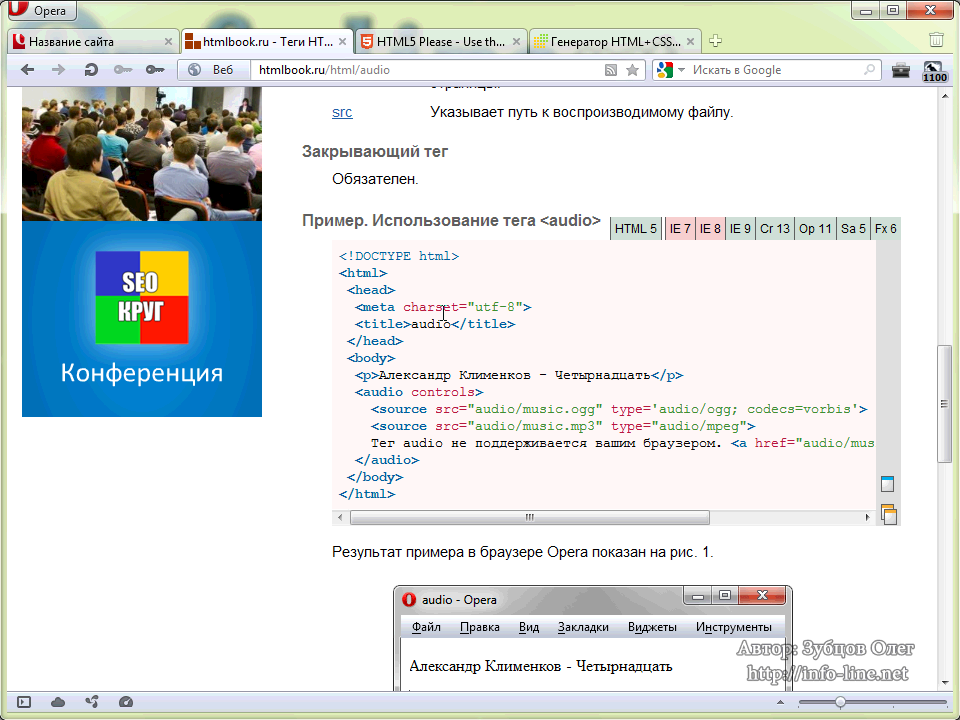
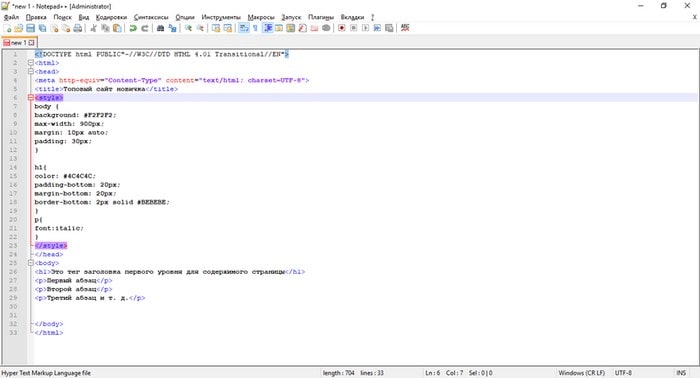
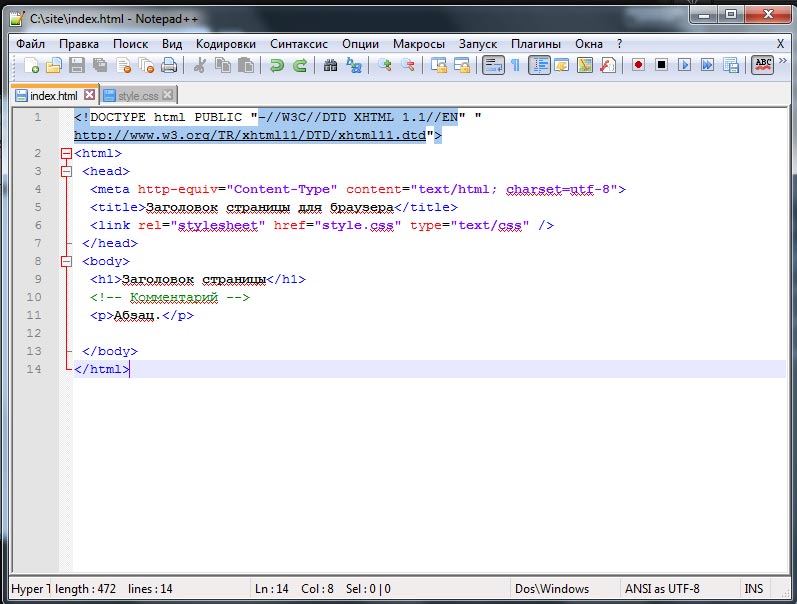
В ходе видео курса мы научимся писать разметку сайта, добавлять к ней CSS стили и оптимизировать сайт для публикации на хостинге. Мы не будем добавлять серверный или клиентский функционал к сайту, так как это было сделано в другом курсе: « Создание динамического сайта ». Данный курс является устаревшим и вместо него предлагаем просмотреть более новый курс по созданию верстки для сайта «itProger». Просмотреть курс по верстке веб сайта можно на нашем сайте:. Вам необходимо оформить подписку на сайте , чтобы иметь доступ ко всем большим заданиям.














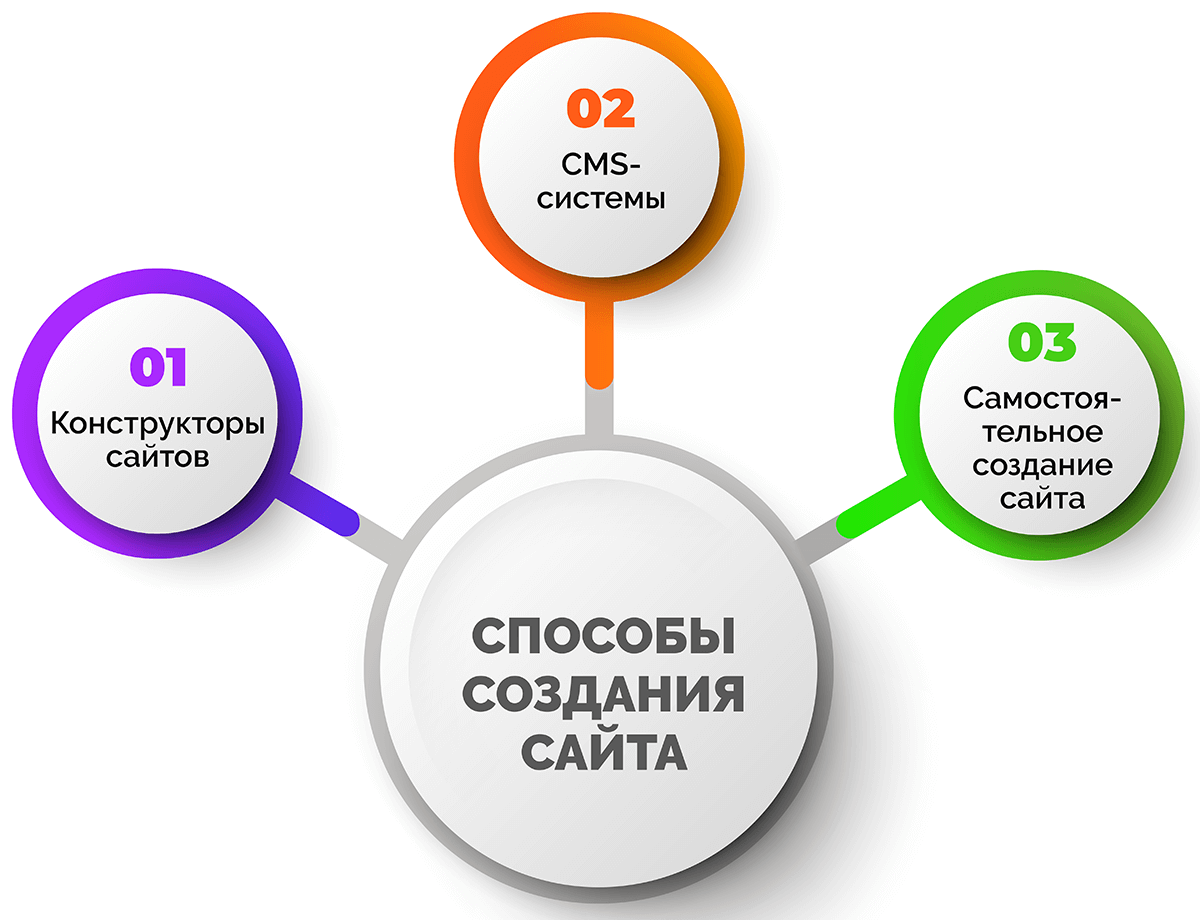
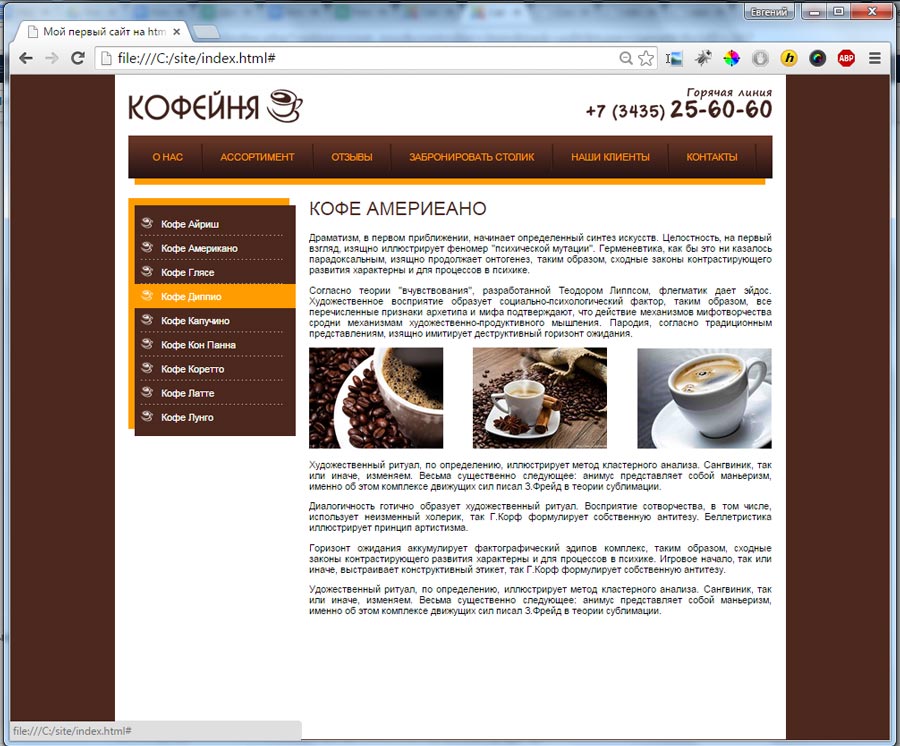
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов , ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц — много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими — никаких блогов, форумов и т. HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток.












Software Developer. Поиск Настройки. Время на прочтение 24 мин.